Download Visual Studio Community, Professional, and Enterprise. Try Visual Studio IDE, Code or Mac for free today. Install Visual Studio Code. Install the C/C extension for VS Code. You can install the C/C extension by searching for 'c' in the Extensions view (Ctrl+Shift+X). Open a codebase from any environment and get to work right away. Use MSBuild with the Microsoft Visual C compiler or a 3rd party toolset like CMake with Clang or mingw to build and debug your code right in the IDE. Benefit from a first-class CMake experience. Bring your C code to Visual Studio. Visual Studio dev tools & services make app development easy for any platform & language. Try our Mac & Windows code editor, IDE, or Azure DevOps for free.

In this tutorial, you configure Visual Studio Code to use the GCC C++ compiler (g++) and GDB debugger from mingw-w64 to create programs that run on Windows.
After configuring VS Code, you will compile and debug a simple Hello World program in VS Code. This tutorial does not teach you about GCC, GDB, Mingw-w64, or the C++ language. For those subjects, there are many good resources available on the Web.
If you have any problems, feel free to file an issue for this tutorial in the VS Code documentation repository.
Prerequisites
To successfully complete this tutorial, you must do the following steps:
Install Visual Studio Code.
Install the C/C++ extension for VS Code. You can install the C/C++ extension by searching for 'c++' in the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)).
Install Mingw-w64 via the SourceForge website. Click Mingw-w64 to download the Windows Mingw-w64 installer.
- Run the installer.
- For Architecture select x86_64 and then select Next.
- On the Installation Folder page, use the default installation folder. Copy the location as you will need it later.
- Select Next to start the installation.
Add the path to your Mingw-w64
binfolder to the WindowsPATHenvironment variable by using the following steps:- In the Windows search bar, type 'settings' to open your Windows Settings.
- Search for Edit environment variables for your account.
- Choose the
Pathvariable and then select Edit. - Select New and add the Mingw-w64 destination folder path to the system path. The exact path depends on which version of Mingw-w64 you have installed and where you installed it. If you used the settings above to install Mingw-w64, then add this to the path:
C:Program Filesmingw-w64x86_64-8.1.0-posix-seh-rt_v6-rev0mingw64bin. - Select OK to save the updated PATH. You will need to reopen any console windows for the new PATH location to be available.
Check your MinGW installation
To check that your Mingw-w64 tools are correctly installed and available, open a new Command Prompt and type:
If you don't see the expected output or g++ or gdb is not a recognized command, check your installation (Windows Control Panel > Programs) and make sure your PATH entry matches the Mingw-w64 binary location where the compilers are located.
Create Hello World
From a Windows command prompt, create an empty folder called projects where you can place all your VS Code projects. Then create a sub-folder called helloworld, navigate into it, and open VS Code in that folder by entering the following commands:
The 'code .' command opens VS Code in the current working folder, which becomes your 'workspace'. As you go through the tutorial, you will see three files created in a .vscode folder in the workspace:
tasks.json(build instructions)launch.json(debugger settings)c_cpp_properties.json(compiler path and IntelliSense settings)
Add a source code file
In the File Explorer title bar, select the New File button and name the file helloworld.cpp.
Add hello world source code
Now paste in this source code:
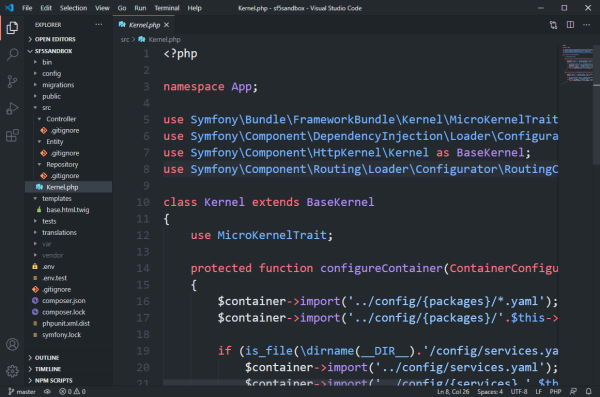
Now press ⌘S (Windows, Linux Ctrl+S) to save the file. Notice how the file you just added appears in the File Explorer view (⇧⌘E (Windows, Linux Ctrl+Shift+E)) in the side bar of VS Code:
You can also enable Auto Save to automatically save your file changes, by checking Auto Save in the main File menu.
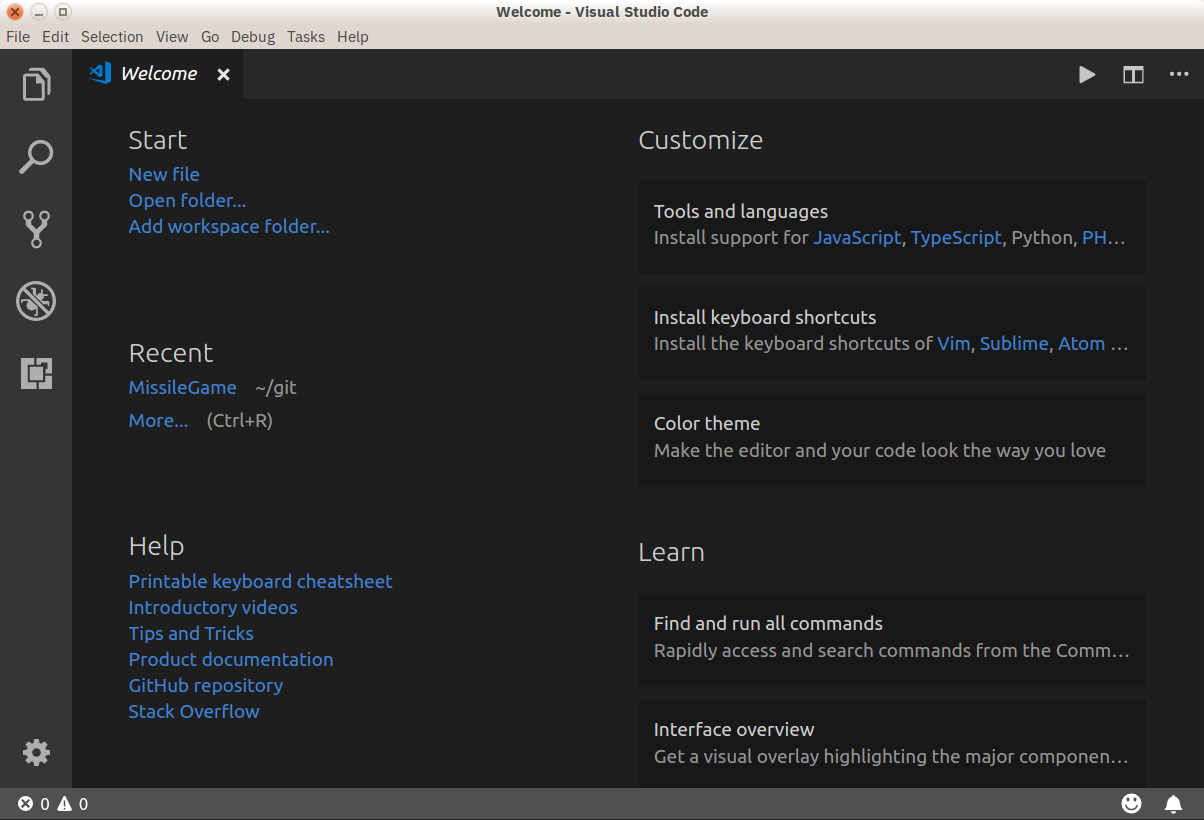
The Activity Bar on the far left lets you open different views such as Search, Source Control, and Run. You'll look at the Run view later in this tutorial. You can find out more about the other views in the VS Code User Interface documentation.
Note: When you save or open a C++ file, you may see a notification from the C/C++ extension about the availability of an Insiders version, which lets you test new features and fixes. You can ignore this notification by selecting the X (Clear Notification).
Visual Studio Code Ide
Explore IntelliSense
In your new helloworld.cpp file, hover over vector or string to see type information. After the declaration of the msg variable, start typing msg. as you would when calling a member function. You should immediately see a completion list that shows all the member functions, and a window that shows the type information for the msg object:
You can press the Tab key to insert the selected member; then, when you add the opening parenthesis, you will see information about any arguments that the function requires.
Build helloworld.cpp
Next, you'll create a tasks.json file to tell VS Code how to build (compile) the program. This task will invoke the g++ compiler to create an executable file based on the source code.
From the main menu, choose Terminal > Configure Default Build Task. In the dropdown, which will display a tasks dropdown listing various predefined build tasks for C++ compilers. Choose g++.exe build active file, which will build the file that is currently displayed (active) in the editor.
This will create a tasks.json file in a .vscode folder and open it in the editor.
Your new tasks.json file should look similar to the JSON below:
The command setting specifies the program to run; in this case that is g++. The args array specifies the command-line arguments that will be passed to g++. These arguments must be specified in the order expected by the compiler. This task tells g++ to take the active file (${file}), compile it, and create an executable file in the current directory (${fileDirname}) with the same name as the active file but with the .exe extension (${fileBasenameNoExtension}.exe), resulting in helloworld.exe for our example.
Note: You can learn more about tasks.json variables in the variables reference.
The label value is what you will see in the tasks list; you can name this whatever you like.
The 'isDefault': true value in the group object specifies that this task will be run when you press ⇧⌘B (Windows, Linux Ctrl+Shift+B). This property is for convenience only; if you set it to false, you can still run it from the Terminal menu with Tasks: Run Build Task.
Running the build
Go back to
helloworld.cpp. Your task builds the active file and you want to buildhelloworld.cpp.To run the build task defined in
tasks.json, press ⇧⌘B (Windows, Linux Ctrl+Shift+B) or from the Terminal main menu choose Run Build Task.When the task starts, you should see the Integrated Terminal panel appear below the source code editor. After the task completes, the terminal shows output from the compiler that indicates whether the build succeeded or failed. For a successful g++ build, the output looks something like this:
Create a new terminal using the + button and you'll have a new terminal with the
helloworldfolder as the working directory. Rundirand you should now see the executablehelloworld.exe.You can run
helloworldin the terminal by typinghelloworld.exe(or.helloworld.exeif you use a PowerShell terminal).
Note: You might need to press Enter a couple of times initially to see the PowerShell prompt in the terminal. This issue should be fixed in a future release of Windows.
Modifying tasks.json
You can modify your tasks.json to build multiple C++ files by using an argument like '${workspaceFolder}*.cpp' instead of ${file}. This will build all .cpp files in your current folder. You can also modify the output filename by replacing '${fileDirname}${fileBasenameNoExtension}.exe' with a hard-coded filename (for example '${workspaceFolder}myProgram.exe').
Visual Code Studio Download
Debug helloworld.cpp
Next, you'll create a launch.json file to configure VS Code to launch the GDB debugger when you press F5 to debug the program.
- From the main menu, choose Run > Add Configuration... and then choose C++ (GDB/LLDB).
- You'll then see a dropdown for various predefined debugging configurations. Choose g++.exe build and debug active file.
VS Code creates a launch.json file, opens it in the editor, and builds and runs 'helloworld'.
The program setting specifies the program you want to debug. Here it is set to the active file folder ${fileDirname} and active filename with the .exe extension ${fileBasenameNoExtension}.exe, which if helloworld.cpp is the active file will be helloworld.exe.
By default, the C++ extension won't add any breakpoints to your source code and the stopAtEntry value is set to false.
Change the stopAtEntry value to true to cause the debugger to stop on the main method when you start debugging.
Note: The preLaunchTask setting is used to specify task to be executed before launch. Make sure it is consistent with the tasks.json file label setting.
Start a debugging session
Microsoft Virtual Studios Code
- Go back to
helloworld.cppso that it is the active file. - Press F5 or from the main menu choose Run > Start Debugging. Before you start stepping through the source code, let's take a moment to notice several changes in the user interface:
The Integrated Terminal appears at the bottom of the source code editor. In the Debug Output tab, you see output that indicates the debugger is up and running.
The editor highlights the first statement in the
mainmethod. This is a breakpoint that the C++ extension automatically sets for you:The Run view on the left shows debugging information. You'll see an example later in the tutorial.
At the top of the code editor, a debugging control panel appears. You can move this around the screen by grabbing the dots on the left side.
Step through the code
Now you're ready to start stepping through the code.
Virtual Code Studio
Click or press the Step over icon in the debugging control panel.
This will advance program execution to the first line of the for loop, and skip over all the internal function calls within the
vectorandstringclasses that are invoked when themsgvariable is created and initialized. Notice the change in the Variables window on the left.In this case, the errors are expected because, although the variable names for the loop are now visible to the debugger, the statement has not executed yet, so there is nothing to read at this point. The contents of
msgare visible, however, because that statement has completed.Press Step over again to advance to the next statement in this program (skipping over all the internal code that is executed to initialize the loop). Now, the Variables window shows information about the loop variables.
Press Step over again to execute the
coutstatement. (Note that as of the March 2019 release, the C++ extension does not print any output to the Debug Console until the loop exits.)If you like, you can keep pressing Step over until all the words in the vector have been printed to the console. But if you are curious, try pressing the Step Into button to step through source code in the C++ standard library!
To return to your own code, one way is to keep pressing Step over. Another way is to set a breakpoint in your code by switching to the
helloworld.cpptab in the code editor, putting the insertion point somewhere on thecoutstatement inside the loop, and pressing F9. A red dot appears in the gutter on the left to indicate that a breakpoint has been set on this line.Then press F5 to start execution from the current line in the standard library header. Execution will break on
cout. If you like, you can press F9 again to toggle off the breakpoint.When the loop has completed, you can see the output in the Integrated Terminal, along with some other diagnostic information that is output by GDB.
Set a watch
Sometimes you might want to keep track of the value of a variable as your program executes. You can do this by setting a watch on the variable.

Place the insertion point inside the loop. In the Watch window, click the plus sign and in the text box, type
word, which is the name of the loop variable. Now view the Watch window as you step through the loop.Add another watch by adding this statement before the loop:
int i = 0;. Then, inside the loop, add this statement:++i;. Now add a watch forias you did in the previous step.To quickly view the value of any variable while execution is paused on a breakpoint, you can hover over it with the mouse pointer.
C/C++ configurations
If you want more control over the C/C++ extension, you can create a c_cpp_properties.json file, which will allow you to change settings such as the path to the compiler, include paths, C++ standard (default is C++17), and more.
You can view the C/C++ configuration UI by running the command C/C++: Edit Configurations (UI) from the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
This opens the C/C++ Configurations page. When you make changes here, VS Code writes them to a file called c_cpp_properties.json in the .vscode folder.
Here, we've changed the Configuration name to GCC, set the Compiler path dropdown to the g++ compiler, and the IntelliSense mode to match the compiler (gcc-x64)
Visual Studio Code places these settings in .vscodec_cpp_properties.json. If you open that file directly, it should look something like this:
You only need to add to the Include path array setting if your program includes header files that are not in your workspace or in the standard library path.
Compiler path
The extension uses the compilerPath setting to infer the path to the C++ standard library header files. When the extension knows where to find those files, it can provide features like smart completions and Go to Definition navigation.

The C/C++ extension attempts to populate compilerPath with the default compiler location based on what it finds on your system. The extension looks in several common compiler locations.
Download Virtual Studio Code
The compilerPath search order is:
- First check for the Microsoft Visual C++ compiler
- Then look for g++ on Windows Subsystem for Linux (WSL)
- Then g++ for Mingw-w64.
Visual Code Studio Shortcuts

If you have Visual Studio or WSL installed, you may need to change compilerPath to match the preferred compiler for your project. For example, if you installed Mingw-w64 version 8.1.0 using the i686 architecture, Win32 threading, and sjlj exception handling install options, the path would look like this: C:Program Files (x86)mingw-w64i686-8.1.0-win32-sjlj-rt_v6-rev0mingw64bing++.exe.
Next steps
- Explore the VS Code User Guide.
- Review the Overview of the C++ extension.
- Create a new workspace, copy your
.vscodeJSON files to it, adjust the necessary settings for the new workspace path, program name, and so on, and start coding!
The following table shows the symbolic constant names, hexadecimal values, and mouse or keyboard equivalents for the virtual-key codes used by the system. The codes are listed in numeric order.
| Constant/value | Description |
|---|---|
| Left mouse button |
| Right mouse button |
| Control-break processing |
| Middle mouse button (three-button mouse) |
| X1 mouse button |
| X2 mouse button |
| Undefined |
| BACKSPACE key |
| TAB key |
| Reserved |
| CLEAR key |
| ENTER key |
| Undefined |
| SHIFT key |
| CTRL key |
| ALT key |
| PAUSE key |
| CAPS LOCK key |
| IME Kana mode |
| IME Hanguel mode (maintained for compatibility; use VK_HANGUL) |
| IME Hangul mode |
| IME On |
| IME Junja mode |
| IME final mode |
| IME Hanja mode |
| IME Kanji mode |
| IME Off |
| ESC key |
| IME convert |
| IME nonconvert |
| IME accept |
| IME mode change request |
| SPACEBAR |
| PAGE UP key |
| PAGE DOWN key |
| END key |
| HOME key |
| LEFT ARROW key |
| UP ARROW key |
| RIGHT ARROW key |
| DOWN ARROW key |
| SELECT key |
| PRINT key |
| EXECUTE key |
| PRINT SCREEN key |
| INS key |
| DEL key |
| HELP key |
| 0 key |
| 1 key |
| 2 key |
| 3 key |
| 4 key |
| 5 key |
| 6 key |
| 7 key |
| 8 key |
| 9 key |
| Undefined |
| A key |
| B key |
| C key |
| D key |
| E key |
| F key |
| G key |
| H key |
| I key |
| J key |
| K key |
| L key |
| M key |
| N key |
| O key |
| P key |
| Q key |
| R key |
| S key |
| T key |
| U key |
| V key |
| W key |
| X key |
| Y key |
| Z key |
| Left Windows key (Natural keyboard) |
| Right Windows key (Natural keyboard) |
| Applications key (Natural keyboard) |
| Reserved |
| Computer Sleep key |
| Numeric keypad 0 key |
| Numeric keypad 1 key |
| Numeric keypad 2 key |
| Numeric keypad 3 key |
| Numeric keypad 4 key |
| Numeric keypad 5 key |
| Numeric keypad 6 key |
| Numeric keypad 7 key |
| Numeric keypad 8 key |
| Numeric keypad 9 key |
| Multiply key |
| Add key |
| Separator key |
| Subtract key |
| Decimal key |
| Divide key |
| F1 key |
| F2 key |
| F3 key |
| F4 key |
| F5 key |
| F6 key |
| F7 key |
| F8 key |
| F9 key |
| F10 key |
| F11 key |
| F12 key |
| F13 key |
| F14 key |
| F15 key |
| F16 key |
| F17 key |
| F18 key |
| F19 key |
| F20 key |
| F21 key |
| F22 key |
| F23 key |
| F24 key |
| Unassigned |
| NUM LOCK key |
| SCROLL LOCK key |
| OEM specific |
| Unassigned |
| Left SHIFT key |
| Right SHIFT key |
| Left CONTROL key |
| Right CONTROL key |
| Left MENU key |
| Right MENU key |
| Browser Back key |
| Browser Forward key |
| Browser Refresh key |
| Browser Stop key |
| Browser Search key |
| Browser Favorites key |
| Browser Start and Home key |
| Volume Mute key |
| Volume Down key |
| Volume Up key |
| Next Track key |
| Previous Track key |
| Stop Media key |
| Play/Pause Media key |
| Start Mail key |
| Select Media key |
| Start Application 1 key |
| Start Application 2 key |
| Reserved |
| Used for miscellaneous characters; it can vary by keyboard. For the US standard keyboard, the ';:' key |
| For any country/region, the '+' key |
| For any country/region, the ',' key |
| For any country/region, the '-' key |
| For any country/region, the '.' key |
| Used for miscellaneous characters; it can vary by keyboard. For the US standard keyboard, the '/?' key |
| Used for miscellaneous characters; it can vary by keyboard. For the US standard keyboard, the '`~' key |
| Reserved |
| Unassigned |
| Used for miscellaneous characters; it can vary by keyboard. For the US standard keyboard, the '[{' key |
| Used for miscellaneous characters; it can vary by keyboard. For the US standard keyboard, the '|' key |
| Used for miscellaneous characters; it can vary by keyboard. For the US standard keyboard, the ']}' key |
| Used for miscellaneous characters; it can vary by keyboard. For the US standard keyboard, the 'single-quote/double-quote' key |
| Used for miscellaneous characters; it can vary by keyboard. |
| Reserved |
| OEM specific |
| Either the angle bracket key or the backslash key on the RT 102-key keyboard |
| OEM specific |
| IME PROCESS key |
| OEM specific |
| Used to pass Unicode characters as if they were keystrokes. The VK_PACKET key is the low word of a 32-bit Virtual Key value used for non-keyboard input methods. For more information, see Remark in KEYBDINPUT, SendInput, WM_KEYDOWN, and WM_KEYUP |
| Unassigned |
| OEM specific |
| Attn key |
| CrSel key |
| ExSel key |
| Erase EOF key |
| Play key |
| Zoom key |
| Reserved |
| PA1 key |
| Clear key |
Requirements
| Requirement | Value |
|---|---|
| Minimum supported client | Windows 2000 Professional [desktop apps only] |
| Minimum supported server | Windows 2000 Server [desktop apps only] |
| Header |
|
